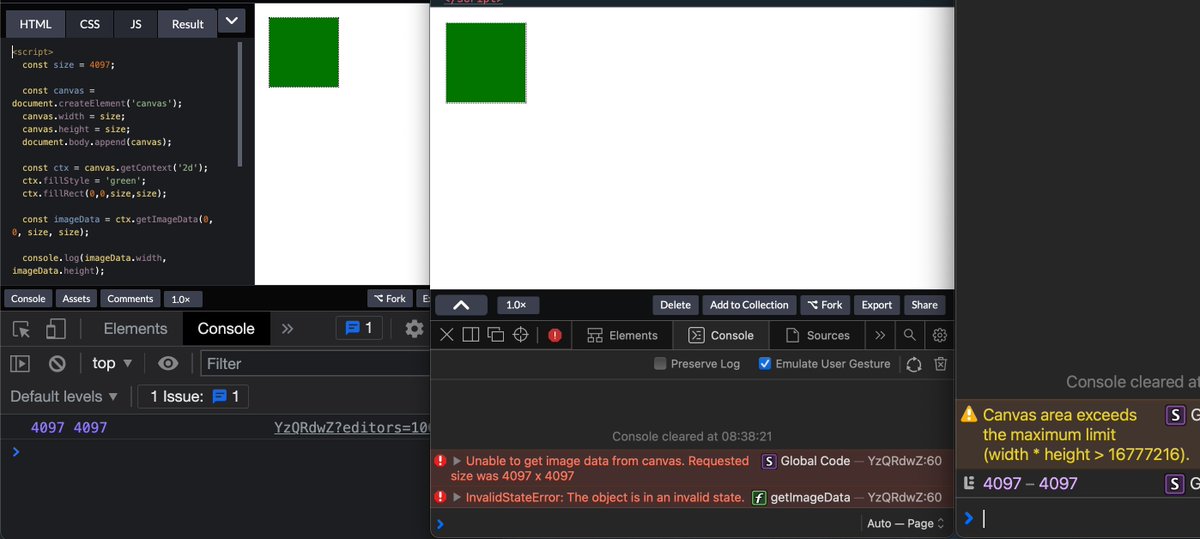
javascript memory leak with HTML5 Canvas getImageData in Chrome browser for mac OSX - Stack Overflow

Html5 Canvas to Pixel Array & Base64 Images: The getContext, getImageData & toDataUrl Functions - YouTube

Canvas2D: Multiple readback operations using getImageData are faster with the willReadFrequently attribute set to true - CesiumJS - Cesium Community

javascript - why there is a big different time consuming when canvas function getImageData excute in different situation - Stack Overflow

javascript - Getting colour of a pixel from Canvas using getImageData giving the wrong colour - Stack Overflow